1. Introduction
The Canadian Centre for Architecture (CCA) identified the institutional Web site as a central tool in building awareness of not only its resources and activities, but also its character and vision. To meet this mandate, the user experience of its Web site would need to signify a new approach to accessing the content.
In past years, the Web has been subject to significant changes. Web sites have evolved from static resources to dynamic and interactive applications used for a broad range of activities. A major finding is the decreasing prominence of backtracking, or the use of the ‘back’ button, in Web navigation (Weinreich et al., 2008).
Different browsing metaphors are expanding from navigation bars, drop-down menus, and sitemaps. More recent mechanisms such as tag-browsing, timelines, calendars, and the presentation of contextualised content are being offered to support general purpose browsing (consulting sources that likely contain items of interest) as well as serendipitous, or purely random browsing. A visitor to YouTube (http://www.youtube.com), for example, is most likely to enter into a loop of endless content consumption as related videos are proposed, rather than rely on the limited capabilities offered by the site’s main navigation tools. Blogs are another example where emphasis is placed on the content of the site at any given moment, rather than its navigational structure.
This paper addresses how these new ways of presenting information may apply to the concept and design of the CCA’s new Web site. Is there a way the content and overall structure of the site could be explored without the use of traditional hierarchical navigation elements? Would users’ needs still be supported? To address these questions, the case study presented here (Section 2) moves from the initial stages of a focused research study on the CCA’s target audience, including staff members, to the presentation of the results obtained from testing a high fidelity prototype. The results are discussed (Section 3) according to how the designed browsing mechanisms support identified user needs while simultaneously offering related and perhaps unexpected content. The following offers an overview of the evolution of certain browsing mechanisms.
1.1 Browsing Mechanisms
Browsing has been described by Marchionini and Shneiderman (1988) as “an exploratory, information-seeking strategy that depends upon serendipity.” Browsing can be characterised by the absence of planning; in essence, browsing explores both the structure of the information space and its contents (Chen et al., 1998).
In the early days of the Internet, users were limited mainly to hypertext browsing services through links between keywords and topics embedded in the text. In such a context, problems arise when a user’s mental model of the information does not conform to that of the author (Chen et al., 1998; Killam, B., 2001). The use of categories or the separation of large bodies of information into subjects improves the efficiency of exploring large information spaces (Capra, et al. 2003). Yahoo! was the first browsing/searching service to employ this mechanism, in 1995. From this point onward, navigational tools such as navigation bars, drop-down menus, and sitemaps have become ubiquitous across the Internet.
Recent studies, however, have shown that users look directly at the content and ignore the navigation areas while scanning a new page (Nielsen, 2000). While removing all navigation elements may be too extreme, it is considered good practice to reduce the number of navigation items. Related links to a page or topic in question have proven to be useful (Porter, 2006) and are encouraged in Web site design. The TED Web site (http://www.ted.com/), for example, offers a successful balance of browsing capabilities, placing emphasis on content while providing some tools, such as a search engine and the ability to browse through themes, speakers, and talks.
With the evolution of the Internet as a platform, more collaborative or participatory systems have emerged. Tagging systems, for example, allow users to assign keywords to resources (Jäschke, et al., 2007). Tags are used for navigation, finding resources, and serendipitous browsing; they provide an immediate reward for users (e.g. http://www.we-make-money-not-art.com/).
Freeing content from format, describing content through metadata (information about the data), and building object-oriented system architectures have opened multiple opportunities to design creative ways to present information. Yahoo! Research labs have developed a prototype showing the evolution of Flickr tags over time (http://research.yahoo.com/taglines/). Time-based or chronological groupings have emerged as an alternative way to organise or display information over subject groupings. Viewzi (http://www.viewzi.com/) allows users to view any search results along an interactive timeline. Plurk (http://www.plurk.com/) is a micro-blogging service that enables users to visualise updates according to when they were posted. Calendar applications are also constantly emerging, with options to sort, display, and manipulate data according to a user’s preferences (http://www.etsy.com/).
Looking ahead, the concept of the Semantic Web is an evolving extension of the Web (Berners-Lee, et al. 2001). Current efforts along these lines include services such as headup (http://www.headup.com/), where their vision of semantic Web browsing can be described as “associative browsing,” an experience that is devoid of any dependence on the predefined hypertext link routes that currently map the relationships between documents on the Web.
Recent research efforts have focused on the design of adaptive user interfaces (Yen, & Acay, in press), where machine learning techniques and rule-based systems are incorporated as part of the intelligence of the system. An increasing number of Web sites allow users to personalise or customise their visits based on their interests. The term ‘personalisation’ often refers to changes made based on implicit data, such as items purchased on-line or pages viewed; in contrast, the term ‘customisation’ is employed when a Web site only uses explicit data, such as ratings or preferences (Wikipedia, http://en.wikipedia.org/wiki/Personalization). Amazon (http://www.amazon.com/) is an early adopter of personalisation technology, recommending products to customers based upon their previous purchases, and thus making use of collaborative filtering technology. Nagino & Yamada (2003) have proposed a system that learns a user’s browsing patterns and suggests other Web sites that reflect those browsing strategies.
These emerging browsing mechanisms were identified as the best tools to develop a Web site able to reflect the CCA’s character and vision. The new Web site is conceived not as a representation of the institution, but as its most elaborated and complete presentation. The CCA’s diverse resources and activities are seen in a unified image, no longer restricted by the divisions and hierarchies among different institutional departments and content sources. Browsing mechanisms such as presenting content in a contextualised manner rather than according to the CCA’s internal structure, as well as advanced calendar and search capabilities were seen as ideal tools to meet the project goals while responding to the identified needs of the CCA’s target audience.
2. CCA Web Site Design Approach: Methodology
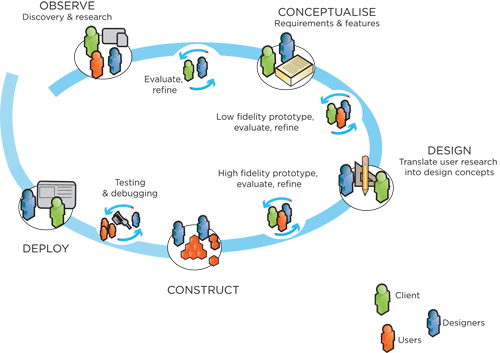
To take advantage of current and developing browsing tools, the design process employed in the development of the new CCA Web site was inspired by the user-centred design (UCD) approach, a widely accepted methodology for creating usable applications or systems that aim to truly meet the needs of users. Fig. 1 gives an overview of this method, described further in the following sections.

Fig 1: The design process of the CCA Web site is centred on the user
User-centred design can be defined as multi-stage, spanning from the observation and gathering of a user’s requirements to field evaluations of new and/or existing products.
2.1 Observation: user research
One of the most interesting challenges in any design process is to understand the user’s needs. The scope of this initial stage in the development of the CCA Web site was:
- to develop a clear understanding of existing and desired target audiences for the CCA Web site;
- to understand the target audiences’ on-line habits and expectations for content and resources on-line;
- to analyse and categorise the main user types of the CCA Web site in order to guide the development of the new site’s architecture and navigation.
Overall, this research study involved collecting data from an independent survey of CCA visitors and members (approx. 500 participants), and an independent on-line survey of CCA Web site users (approx. 200 participants); field studies (Millen, 2000) with targeted external users; individual working sessions with CCA staff; and conversations and observations with members of the public during guided tours, public programs, and other on-site activities.
The initial quantitative surveys led to the identification of specific members of the CCA’s desired target audience which includes a specialised sector of architects, design professionals, and scholars. A sample of representative individuals who expressed both positive and negative impressions and interests in relation to the CCA was selected for a field study. The study involved interviews with five university students, an art director, three architects, two academics, and ten staff members ranging from exhibitions, collections and administrative staff to those in direct contact with the public, such as front desk attendants and guides. Three of the external users interviewed were identified and approached at CCA public events.
Interactions with the field study participants were purposely informal in order to generate a certain rapport with them. The interviews, or working sessions (IDEO Human factors Team, 2003), were conducted in participants’ familiar environment, such as their workplace, home, university, or neighbourhood café. Working sessions sought to explore users’ knowledge, experience, and typical form of engagement with the CCA, as well as their means of finding information on current events and activities. Participants were asked to draw their vision of the CCA on paper, and share their favourite on-line tools or Web sites, as well as how they keep up to date with the CCA.
From the outset of the project, CCA staff members were seen as equal to the external audience as end users of the new Web site. Whether researching the Collection, accessing information, or creating content, staff members and the public are equally considered both potential contributors to and visitors of the Web site. A major goal in creating the new Web site was to improve collaboration and working processes with both internal and external collaborators, and to create a visible reference for a new institutional culture.
Including CCA staff members in the field research was thus crucial in this phase of the project. Interviews with staff sought to explore interrelationships of their daily tasks, the programs organised, the objects in the Collection, as well as their interactions with the public. These conversations clarified the working processes of staff across different departments, and identified where potential content could be generated for the new Web site. They also suggested where new on-line tools might facilitate internal work and services offered to the public.
The combined qualitative, quantitative, internal and external research informed the design of the backend and frontend system, and was translated in the subsequent phase of the project as a content production strategy.
2.1.1 Research findings: user needs
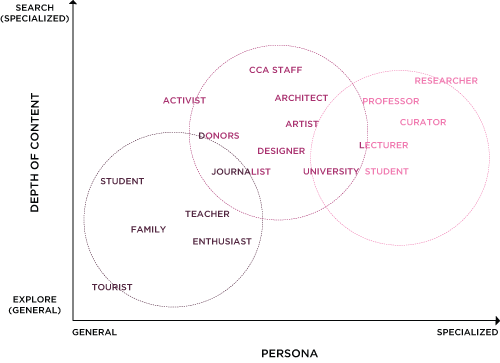
Three primary CCA Web site user types, termed Persona, were identified: General Public, Professional, and Researcher (Fig. 2). The on-line survey identified a significant portion of them as sophisticated Internet users familiar with multiple Web functionalities (e-commerce (88%), up/downloading (32%), blogging (13%), etc.). Each Persona sought specific and easily accessible content by varying means of navigation. All were interested in information and resources offered in excess of their initial reasons for visiting the Web site; in other words, they were open to exploring and discovering new content.

Fig 2: This figure demonstrates how target users in the three identified Persona typically explore content
CCA exhibitions as well as films, lectures, and other public events form the core of most visitors’ experiences: thus the need for readily accessible information and a schedule of programs on-line. Exhibitions have a strong reputation with regular and occasional CCA visitors, many of whom stated a desire to access more activities on-line, including the content of past events. A major problem with the previous version of the CCA Web site, as identified by users, was a sparseness of information. It was not so much a lack of information – “mostly it is all there” – but the way in which it was presented failed to support two major needs: goal-oriented tasks (e.g. direct access to a regularly updated schedule of events, information on how to access the Collection, etc.), and an exploratory experience of content.
Objects in the CCA Collection mainly attract a well-defined audience of academic researchers. However, the potential to broaden this audience was observed through on-line access or previews of such objects. Presenting specific aspects of the Collection on-line through the use of narrative was seen as a way to promote the richness and diversity of the CCA Collection without imposing a massive allocation of resources. In large part, public knowledge of the CCA’s holdings was found to have been transmitted by word of mouth or by reading about the Collection in other publications – but not through the CCA Web site.
One of the conclusions drawn from this research was that many visitors to the CCA have a knowledge of the institution that is confined to specific resources or activities. Current visitors may know of certain aspects, but do not have a full image of the true scope of the CCA’s resources and activities. Yet, as Fig. 2 demonstrates, there is much crossover of interests among members of the CCA’s target audience, and much of the research has shown that visitors are interested in accessing more content.
Persona |
Scenarios & Mindset |
Desired Features (User Needs) |
Proposed Browsing Tools |
|---|---|---|---|
General Public |
Goes to the CCA Web site in search of information about the new exhibition: curious and open to suggestions. |
Recommendations of new and related activities; eye-catching content. |
Contextualised content (selection of thematically related content) |
Enjoyed the previous exhibition and would like to learn more about its catalogue: curious, probably in a search mode. |
Recommendations and search functionalities. |
Browse CCA |
|
Knows that the CCA presents film screenings: goal-oriented task, seeking information on upcoming events. |
Quick access to current events, easy access to a calendar of activities. |
Calendar Browse CCA |
|
Planning a trip to Montréal, a visitor wonders if parking is available nearby: goal-oriented task. |
Access to key factual information. |
Sidebar - CCA Information |
|
Professional |
Designer interested in researching Collection holdings from the 1970s. Aware that the CCA has material on the topic: search mode, not sure where to start from. |
Broad search capabilities, no time to go to various databases; would like to sort his findings by type of media. |
Supersearch Browse CCA |
Interested in becoming a member or supporting the CCA: inquisitive, goal-oriented task. |
Quick access to key factual information. |
Sidebar - CCA Information |
|
CCA Podcasts subscriber, would like to find other types of media (e.g. videos of past seminars): exploration mode |
Open to browsing and discovering other content; interested in specific media types. |
Browse CCA Supersearch |
|
Researcher |
Wants to search and access the CCA Collection. No time to explore the CCA Web site. |
Access to the on-line collection database; dedicated search functions. |
Supersearch Quick access to Collection, Study Centre overview pages |
Table 1: This table summarises the Persona and their needs in terms of typical scenarios.
2.2 Web site concept: addressing user needs
The proposed CCA Web site employs a thematic or contextual approach to presenting content, a configuration more typically found in Web sites for news or social organisations. Content is grouped by thematic relationships, rather than according to the internal structure of the institution or the source of the content. An individual item of content is always accompanied by related material.
The contextual concept also allows CCA content to be presented in any format with a capacity for varying emphasis, both in terms of visibility on the Web site and richness of available on-line material. In this approach, the user’s experience of the site changes over time and with each visit. Related content from different areas of the CCA is presented concurrently, offering a selection of material that promotes current and past content from all areas of the CCA in a non-hierarchical manner.
Overall, the concept offers multiple ways to access content (mapping the scenarios described in Table 1):
- Contextualised Content Navigation: All related items of content (recommended by the system based on editorial relationships) are accompanied by headings which link back to the five main categories or overview pages: Collection, Exhibitions, Education & Events, Study Centre, and CCA Recommends. These categories represent the resources and activities of the institution: in this way, the user is presented with additional content that is likely of interest while also understanding the nature and source of the content. Related content is also tagged with keywords by staff and visitors to the Web site.
- Calendar: Encompassing all date-driven activities and events at the CCA, the calendar tool enables users to find and keep track of exhibitions, lectures, films, family activities, etc., without having to understand the institution’s internal structure (for example, lectures could be found either under Study Centre or Education and Events). The user may also refine the calendar to his or her needs by toggling on or off activities of interest. While the Web site remembers the latest settings in the calendar, special activities can be promoted to all users through bypassing the users' preferences or settings. The calendar includes an RSS feed and options to subscribe through Google or iCal.
- Browse CCA: A navigational tool allows users to access and sort all content on the Web site according to category, type, date, media, etc. All video content, for example, all material available for download, or all Study Centre seminars, may be viewed together.
- Supersearch: A powerful search engine accesses multiple databases at the CCA (Collections On-line, Library Catalogue, Archives Finding Aids, Bookstore) as well as content on the Web site, and parses information for the user.
- Sidebar - CCA Information: Permanent links to essential reference information for visitors are visible and accessible from each page of the Web site.
The contextual approach provides a great service to both internal and external CCA users by establishing otherwise unidentified links between content from different areas. This allows users to discover information and resources they didn’t know they were looking for.
2.3 Interface Design: Translating user needs into a UI
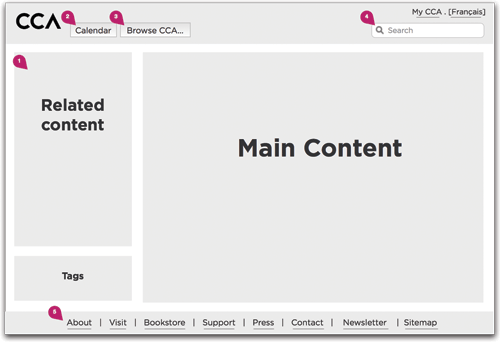
A wireframe (Fig. 3) was used in the initial stages as a means of communication with the graphic design team. This wireframe gives an overview of the user interface (UI), showing essential elements of the site that a user would be able to easily and quickly identify, learn, and remember in subsequent visits.

Fig 3: Wireframe representation of the user interface (UI).
Moving from a wireframe concept to a functional, simple, and graphically treated user interface requires extensive iterations (a cycle of prototyping, evaluating, and refining). The concept and interface design studies went through multiple iterations. In a user-centred design approach, each iteration is subjected to user testing or other evaluation methods designed to reveal and eliminate potential usability problems. User testing allows designers to take advantage of any insights that emerge from the tests and make improvements in subsequent iterations.
Many iterations were made with the CCA as client, often considered the second subset of users (Stone, et al., 2005). Various prototypes from low- to high-end fidelity were developed, as explained in the following section. This paper only explores the usability testing with external users in detail. The results presented stem from testing the November 2008 version of the high fidelity prototype (Figs. 4 & 5), the most recent at the time of writing.
While the process of evaluating and refining multiple iterations of the interface might seem time-consuming, it was very much in keeping with the character of the CCA as both a research institution and a museum devoted to architecture. It was essential that the graphic interface and functionalities of the new Web site be grounded in well-considered ideas and research that was subject to testing, with the potential to push the development of new ideas in response to user needs. The process of evaluating multiple versions can be seen as a metaphor in parallel to the work of architects, where prototypes or physical models are built, modified, and rebuilt.

Fig 4: Example of the user interface based on the original wireframe in Fig. 3
2.4 Prototyping: modeling the new CCA Web site
Prototypes are representations of a design made before the actual product exists. They are considered to be great tools to communicate ideas and inform design decisions. Prototypes may be of any sort, from sketches on paper (low fidelity) to working modules or systems that mimic the desired system at various levels: ‘looks like,’ ‘behaves like,’ and ‘works like’ (Buchenau & Suri. 2000). A prototype can be an efficient mechanism to transmit design intent from a system architect to a developer, allow for early interaction with users, and provide a platform for analysis and a vehicle to validate and evolve system requirements. During the course of developing the new CCA on-line, various frontend and backend prototypes were designed and tested for the external users and staff. In this process, all required and potential fields for entering information into the Web site were elaborated as a series of content templates that would translate successfully into the desired front end.
2.5 User testing: One of many cycles in an iterative approach
Usability testing is a technique used to evaluate a product in the context of specific real-world tasks along with the users. The overall objective is to understand a user’s behaviour while interacting with the interface in order to discover errors and potential areas for improvement (Barnum, 2001). Usability testing generally involves measuring how well test subjects respond in the following areas: efficiency (how long it takes to complete a task), accuracy, including whether mistakes are fatal or recoverable, and emotional response.
The tasks and scenarios designed for testing the CCA Web site prototype were guided by the initial user research. The following section describes the results of tests conducted with five participants on an individual basis, including two international graduate students in fields unrelated to architecture; two professionals in the fields of architecture and design; and one academic researcher (scholar). The participants were recorded (using a Webcam synchronized with Silverback, a usability testing software) and encouraged to share their thoughts aloud with the interviewer as they went through the exercises.
2.6 Results and future work
Overall, the usability tests revealed that the proposed navigation tools helped users complete their tasks. Nevertheless, some work remains to be done in the fine tuning of the graphic interface in order to avoid inconsistencies that might lead to confusion. While there are many interesting details and aspects to discuss, the main findings in relation to the proposed browsing mechanisms are presented here.
- Contextualised Content Navigation: Users familiar with the CCA had no problem understanding that recommended content was also related to categories encompassing the main resources and activities of the CCA (Collection, Exhibition, Education and Events, Study Centre, CCA Recommends). Immediately after reading the category names associated with the content, they understood that this link would bring them to an overview page where all recent content from the category would be found. Users unfamiliar with the CCA took more time to understand the function and the idea behind the related content associated to the main categories. Nevertheless, after exploring the homepage and two other internal content pages (e.g. an exhibition page), they realised that all content was related and linked back to these categories.
- Calendar: The Calendar was a popular function with the users, especially those in academia. The option to filter the selection of events presented was particularly praised. However, while all users saw the calendar as a useful asset, when answering the question of where to find information about CCA activities and events, their immediate reaction was to go to “Browse CCA” and “Education and Events.” Once they had been exposed to the Calendar, they kept referring to it for keeping track of upcoming activities.
- Browse CCA: For some users the title ‘Browse CCA’ did not clearly express the function of the tool, but once they landed on the Browse page they immediately understood the idea behind it: the various ways to sort or access information in terms of categories, activities, media type, etc.
- Supersearch: Users expected the search tool to perform as well as Google, in the sense that information of the highest relevance would be listed first. Users mentioned that if this were not the case, they would refer back to the Browse CCA tool. The researchers in the test group particularly appreciated the fact that results are parsed by category, giving them quick access to what they were looking for.
- Sidebar - CCA Information: None of the participants hesitated when asked to find key information about the CCA such as the location or the role of the institution. Each page of the Sidebar presents the user with related or contextualised links as well as the main content categories, so the overall navigation structure of the Web site was continually re-enforced, making it easy to learn and remember where information could be found.

Fig 5: Overview of the main browsing pages
3. Conclusion
The new CCA Web site serves as an innovative case study for the replacement of a traditional navigation menu in favour of browsing tools supported by search and calendar functions. The CCA Web site allows content to be presented in multiple formats with varying emphasis depending on the selected browsing experience. Content is organised within the system by theme, offering users items that are related to the main subject of their viewing. These groupings allow users to discover information and resources in an exploratory fashion, while various browsing modalities, including the potential to sort content according to date or type, an adaptable calendar and advanced search capabilities, address users’ needs. The presentation of related content in a categorised manner also supports goal-oriented tasks.
Users are presented with an exciting and diverse on-line experience, yet one that is easily navigable through the four navigational tools (Contextualised content, Browse CCA, Calendar, Supersearch), accompanied by permanent access to essential information (Sidebar). In addition to providing users with the primary information they are looking for, the contextual approach offers the potential for users to discover new and unexpected aspects of the CCA.
The proposed structure thus meets the project mandate by “allowing fluid and integrated access to all CCA activities and resources,” and by “eliminating the traditional hierarchies and organisational divisions.” This unified presentation allows the new Web site to fully reflect the institution’s character and vision.
Looking into the future, one of the interesting aspects of this project is providing CCA staff and external collaborators with the means to create new content on-line. This not only helps in the daily work of content production, but also expands the possibilities of building an extensive and accurate institutional presence on-line. With the concept and tools developed for the Web site, the CCA will be able to quickly provide its audience with new navigational and visualization tools. One of the future ideas to implement is a dynamic sitemap that will allow users to explore all the content relationships in the Web site through an interactive visualization tool.
References
Berners-Lee, T., J. Hendler J. & O. La sila (2001). The Semantic Web A new form of Web content that is meaningful to computers will unleash a revolution of new possibilities, Scientific American Magazine - May 17, 2001, last consulted January 19, 2009, http://www.sciam.com/article.cfm?id=the-semantic-Web&print=true
Barnum, C. (2001). “UsabilityTesting and Research”. Part of the Allyn & Bacon Series in Technical Communication, Longman, 2001.
Buchenau, M. & J.F. Suri. (2000). “Experience prototyping”. Proceedings of the conference on Designing interactive systems, p. 424-433. ACM Press.
Capra, R. & M. Perez Quinones (2003). “Re-finding found things: An exploratory study of how users re-find information”. Tech. Rep., Computing Research Repository (CoRR).
Chen, H., A.L. Houston, P.R.Sewell & B.R. Schatz (1998). “Internet browsing and searching: User evaluations of category map and concept space techniques”. Journal of the American Society for Information Science, 49:582-603.
IDEO Human factors Team (2003). IDEO Method Cards: 51 Ways to Inspire Design. William Stout Architectural Books.
Jäschke, R., L. Marinho, A. Hotho, L. Schmidt-Thieme & G. Stumme (2007). “Tag Recommendations in Folksonomies”. In Proceedings of the 11th European Conference on Principles and Practice of Knowledge Discovery in Databases, 506-514.
Killam, B. (2001). “A Study of Three Browser History Mechanisms for Web Navigation”. In Proceedings of the Fifth international Conference on information Visualisation, IV. IEEE Computer Society, Washington, DC, 13.
Marchionini, G. & B. Shneiderman (1988). “Finding facts vs. browsing knowledge in hypertext systems”. IEEE Computer, 21 (3), 70 – 79.
Millen, D. R. (2000). “Rapid ethnography: time deepening strategies for HCI field research”. In Proceedings of the 3rd Conference on Designing interactive Systems: Processes, Practices, Methods, and Techniques, 17:15:21, 280-286.
Nagino, N., and S. Yamada (2003). “Future View: Web Navigation Based on Learning User’s Browsing Patterns”. Web Intelligence, International Conference, 541-545.
Nielsen, J. (2000). Alertbox: Is navigation Useful? January 9th, 2000, last consulted January 19, 2009. http://www.useit.com/alertbox/20000109.html
Porter J., (2006). Watch and Learn: How Recommendation Systems are Redefining the Web. December 13, 2006. User Interface Engineering (J. Spools), last consulted January 19, 2009, http://www.uie.com/articles/recommendation_systems/
Stone, D., C. Jarrett, M. Woodroffe & S. Minocha (2005). User Interface Design and Evaluation (The Morgan Kaufmann Series in Interactive Technologies), Open University Edition, illustrated, revised. Published by Morgan Kaufmann.
Weinreich, H., H. Obendorf, E. Herder and M. Mayer (2008). “Not quite the average: An empirical study of Web use”. ACM Trans. Web 2, 1, 1-31.
Wikipedia: personalization (2009). Personalization (definition), page was last modified on 22 January 2009. Last consulted January 22, 2009. http://en.wikipedia.org/wiki/Personalization
Yen G. G., & D. Acay (in press). Adaptive user interfaces in complex supervisory tasks, ISA transactions.
